淘宝导航代码模板怎么写(店招下面的导航全编辑代码)
最佳答案
大家好,筱雅来为大家解答以上问题。淘宝导航代码模板怎么写(店招下面的导航全编辑代码)很多人还不知道,现在让我们一起来看看吧!
想必大家现在对于淘宝导航栏显示设置代码方面的信息都是比较想了解的吧,那么针对于淘宝店铺装修导航全屏代码方面的信息,筱雅自然是收集了一些相关方面的信息,那么如果您感兴趣的话,可以看下下面筱雅为大家收集到与淘宝导航代码模板怎么写(店招下面的导航全编辑代码)相关的信息吧。
相关推荐
曾几何时,你是否有过这样的烦恼;曾几何时,是否有过那样的忧桑。
辛辛苦苦设计的店铺页面效果,然后满怀欣喜去装修到店铺。却发现导航条只能做990或者950宽度,不能全屏,并且超过950还能点击。
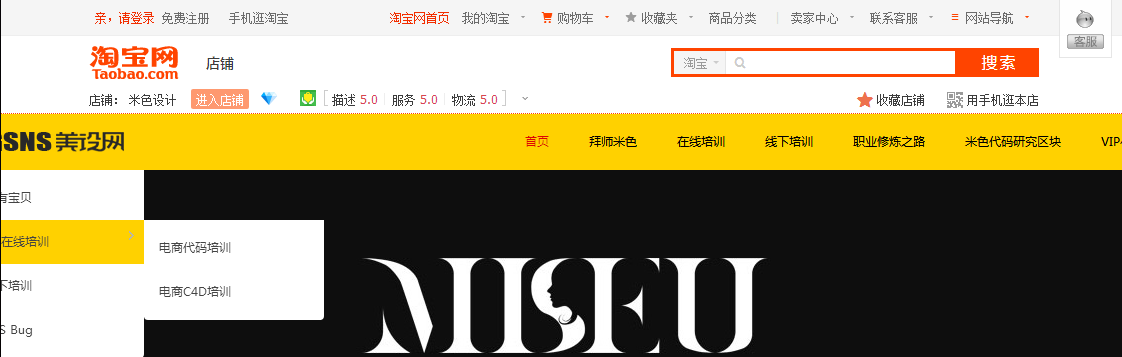
那怎么才能,突破950或者990限制,超过外范围也能实现点击呢?就想下面这样

一:原因分析
跟店铺自定义模块不能全屏的原因是一样的,都是因为限制了宽度,并且添加了溢出隐藏,造成不能全屏。
解决办法也很简单,跟自定义模块全屏原理一样,不过我们是通过相对定位来实现全屏。
二:代码演练
方法1:
如果你店铺不是逃避基础版的,那么我们可以直接进入装修后台,页头设置里面,添加页头背景。这个页头背景就是店招和导航后面的背景图。自己去试试就会知道怎么使用,很简单
方法:2:
只需要找到默认导航条,最外层的框架。也就是class名位 skin-box-bd 的DIV标签。然后设置一些CSS样式就会全屏了、
.skin-box-bd { width:950px; paing:0 485px; position:relative; left:-485px;}
将上面代码,复制放进店铺导航--显示设置里面,点击确定。注意预览看不到效果。发布后会看到全屏效果。
有同志会说,如果我想让导航大于950呢,那么这里米色就以1000px宽度为例,写出代码
.skin-box-bd { width:1000px; paing:0 460px; position:relative; left:-460px;}
三:注意事项
因为这里只是实现导航全屏效果,所以代码里面只实现了全屏效果。如果还需要实现更复杂的效果,比如我淘宝店的效果
http://cisdesign.taobao.com 所有分类和右侧分类相聚很开,等效果。那就需要有一定的代码基础,自己编写CSS代码实现了。预览可能会看不到效果,发布后即可看到,全屏导航效果
淘宝允许我们通过CSS代码修改默认导航的效果,所以理论上我们可以在店铺里,实现任何的导航条效果
我不建议用自定义导航代替默认导航,因为自定义导航,详情页里面,没办法显示分类的弹出子分类。如果你们公司无所谓,那么可以自定义导航
大概能想到的就这么多,有上面问题,可以直接留言回复
其他答案:
淘宝导航栏显示设置代码(淘宝店铺装修导航全屏代码)
淘宝店铺装修导航全屏代码_淘宝
99%的人还看了
相关文章
猜你感兴趣
版权申明
本文"淘宝导航代码模板怎么写(店招下面的导航全编辑代码) ":http://www.qudanhao.com/n/1714.html 内容来自互联网,请自行判断内容的正确性。若本站收录的信息无意侵犯了贵司版权,请给我们来信(19581529@qq.com),我们会及时处理和回复